In this tutorial series, we’ll be building a chat application that uses audible chirps to connect users to the same channel using the Chirp WebAssembly SDK and PubNub JavaScript SDK. Using Chirp, you can eliminate the need for users to manually enter the channel they want to join. The users only need to enable microphone access and turn up their speaker to connect to each other. Think of Chirp as an audio QR code.
This is part one of our series on building a JavaScript chat application that sends chat invites using Chirp. Check out the other posts Creating a Chat App with PubNub and Chirp (part 2) and Using Chirp with PubNub for Chat (part 3).
Looking for the completed project? Download it from the Chirp PubNub Chat GitHub repo or try the demo.
What is Chirp?
Chirp’s SDKs allow you to send small amounts of data over sound. It is designed to work in noisy everyday environments and doesn’t require perfect silence to work. In my experiments, I found that my chirps were received in almost every reasonable scenario I tested.
Chirp offers several different protocols you can use. You can select from audible or inaudible near-ultrasonic frequencies.
The Chirp WebAssembly SDK used in this tutorial only supports the 16khz-mono protocol. It's the only protocol compatible with both sending and receiving chirps on the web. You can use the Chirp JavaScript SDK to send chirps with other protocols.
How Can I Use Chirp?
In this tutorial, we are using chirps to transmit a channel and connect users in a chat. Some use cases with Chirp and PubNub could include:
- Connecting players to the same multiplayer lobby
- Provisioning IoT devices
- Sending payment data
- Creating interactive screen experiences
Tutorial Overview
In this tutorial we'll cover:
- How to use the Chirp SDK to send and receive the channel name.
- How to build a basic JavaScript chat application with PubNub.
Our app will work like this:
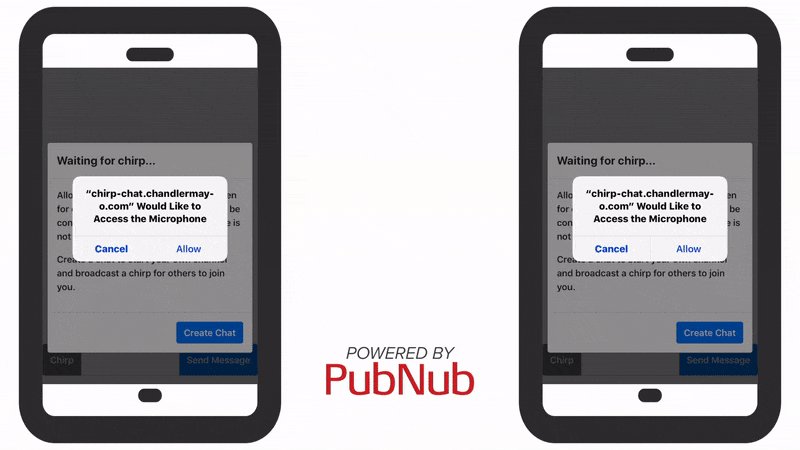
- Users will first need to enable their microphone.
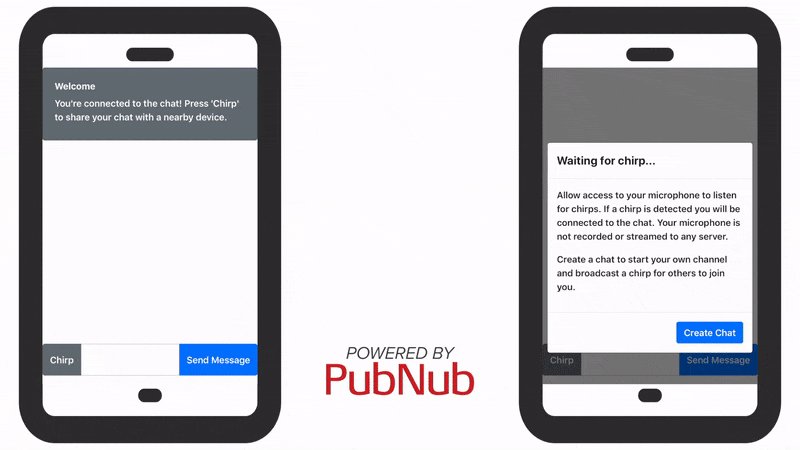
- A user creates a new chat and becomes the host.
- The host transmits a chirp to another user.
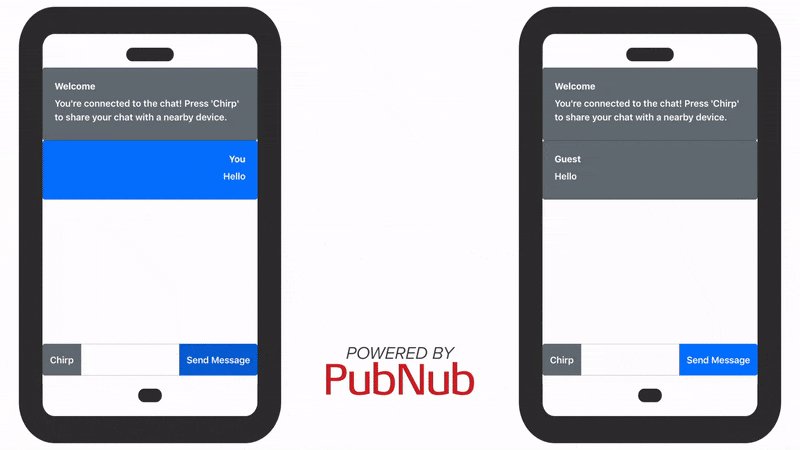
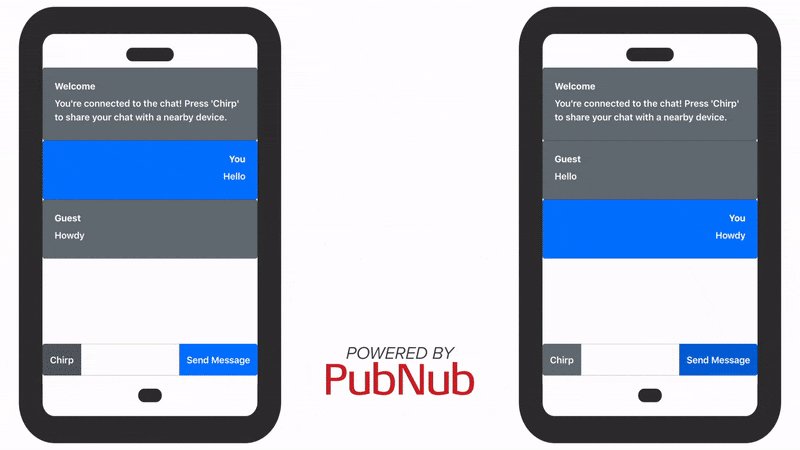
- The users are now in the same chat channel and can send messages using PubNub.

Requirements
There are a few requirements before you can get started:
- Sign up for a Chirp account. Get your Chirp key from the applications page.
- Download the Chirp WebAssembly SDK.
- Sign up for a PubNub account. Once you sign up, you can get your unique PubNub keys from the PubNub Admin Dashboard. Sign up using the form below.
Getting Started
Continue with part two of this tutorial, Creating a Chat App with PubNub and Chirp.