What are WebSockets ws:// & wss:// connections
What is RFC 6455: The WebSocket Protocol
WebSocket is a communication protocol providing full-duplex, bidirectional communication channels over a single, long-lived TCP connection. It enables real-time data exchange between a client (e.g., web browser) and a server.
Connections are established with an HTTP/HTTPS handshake using ws:// or wss:// schemes, where the client sends an Upgrade: websocket header, and the server responds with 101 Switching Protocols. This upgrades the connection from HTTP to the WebSocket protocol.
It supports text and binary data formats and employs a lightweight framing mechanism for data transfer. Commonly used in applications like chat, gaming, IoT, and live updates.
How do WebSockets work?

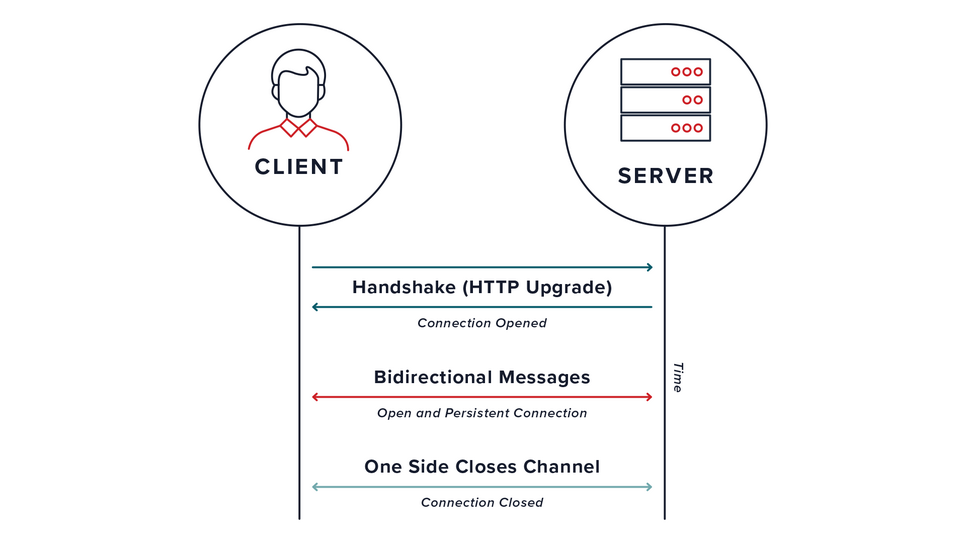
WebSockets communication process starts with the client sending an HTTP request including a "Connection: Upgrade" header to initiate a WebSocket handshake. In response, the server sends an HTTP 101 status code, confirming the protocol switch to WebSocket. Once the connection is established, it facilitates real-time, bidirectional communication without additional HTTP requests. Messages are transmitted, and the connection remains active until it is explicitly closed by either side or interrupted by network issues.
It is important to note that when running on the WebSocket protocol layer, WebSockets require a uniform resource identifier (URI) to use a ws: or wss: scheme, similar to how HTTP URLs will always use an http: or https: scheme.
Google Chrome was the first browser to include standard support for WebSockets in 2009. RFC 6455—The WebSocket Protocol—was officially published online in 2011. The Google WebSocket Protocol and WebSocket API are standardized by the W3C and the IETF, and support across browsers is widespread.
Read more: WebSockets Alternatives
Drawbacks of Web Sockets
- Browser Support: Although most modern browsers support WebSockets, some older ones do not. This can limit the reach of your application and require additional fallback mechanisms for older browsers.
- Proxy and Firewall Limitations: Some proxy servers and firewalls may block or interfere with WebSocket connections. This can cause connectivity issues, especially in secured corporate or restricted network environments.
- Scalability: Web Sockets maintain a persistent connection between the client and the server, which can strain server resources when dealing with many concurrent connections. Proper load balancing and resource management techniques must be implemented to ensure scalability. Open-source resources, like Socket.io, are not great for large-scale operations or quick growth.
- Stateful Nature: Unlike HTTP, which is stateless, WebSockets are stateful. This means that the server needs to maintain the connection state for each client, leading to increased memory usage and potential scalability challenges.
- Security Considerations: With the persistent connection established by WebSockets, there is a need for proper security measures to protect against potential vulnerabilities, such as cross-site scripting (XSS) and cross-site request forgery (CSRF). Secure WebSocket connections (wss://) using SSL/TLS encryption should be implemented to ensure data privacy and integrity.
- Connection Disadvantage: If a connection over Web Sockets is lost, there are no included load balancing or reconnecting mechanisms.
- It is still necessary to have fallback options, like HTTP streaming or long polling, in environments where Web Sockets may not be supported.
- Features like Presence do not work well over WebSocket connections because disconnections are hard to detect.
WebSockets place in tech stack
WebSockets fit into the communication layer of a technology stack. On the server-side, WebSockets are integrated into backend frameworks (e.g., Node.js, Spring, Django) to manage connections. WebSockets pass through load balancers, API gateways, and can be secured using WSS (TLS/SSL) for encrypted communication. Depending on the application architecture, they are typically positioned as part of the following layers:
Client Layer:
- Web Browsers (Frontend) WebSockets are most commonly used in web applications, where the frontend (e.g., a JavaScript app in a browser) establishes a WebSocket connection to interact with the server in real-time.
- Mobile Apps Native mobile applications (iOS/Android) also use WebSocket libraries to establish real-time server communication.
Server Layer:
- Backend Frameworks WebSockets are integrated within server-side frameworks (e.g., Node.js, Django, Spring, ASP.NET) to facilitate real-time communication with clients. This includes frameworks like PubNub, Spring WebSocket, or SignalR.
- WebSocket Servers Specialized servers or services that handle WebSocket connections, such as
- WebSocket servers built with Node.js (using ws or Socket.IO), Java-based solutions with javax.websocket, or other language-specific implementations.
Application Layer:
- Real-Time Applications WebSockets are commonly used in applications requiring live updates, such as chat systems, online games, stock ticker apps, live data feeds, and collaborative tools.
- Push Notification Systems WebSockets are part of push-based notification systems, where the server sends data to clients immediately when events occur.
Communication (Cloud/Networking) Layer:
- API Gateways & Load Balancers WebSocket traffic often passes through API gateways or load balancers, which need to be configured to support long-lived connections. Some cloud providers (like AWS and Google Cloud) offer WebSocket support in their API Gateway services.
- WebSocket Proxies Proxies and reverse proxies (e.g., Nginx, HAProxy) can be configured to handle WebSocket connections.
Security Layer: TLS/SSL can be used to secure connections with WSS ( wss:// WebSocket Secure), which operates over TLS, similar to HTTPS for web pages, ensuring encryption and secure communication.
Read more: Long Polling vs Websockets
What libraries are available for implementing WebSockets?
Several libraries can provide the necessary tools and functionalities when implementing WebSockets in your realtime chat and messaging applications. These libraries offer a wide range of features and support for different programming languages, making it easier for developers to integrate WebSockets into their applications. Here are some of the popular libraries that you can consider:
1. Socket.IO is a widely used library that provides realtime bidirectional event-based communication between the browser and the server. It offers features like automatic reconnection, fallback options, and support for various transports, making it an excellent choice for building scalable and reliable applications. Socket.IO supports multiple programming languages, including JavaScript, Python, and Java.
2. SignalR is a realtime communication library developed by Microsoft. It allows you to build realtime web applications by providing a simple API for creating WebSockets connections. SignalR supports server-side and client-side implementations and can be used with .NET, JavaScript, and other languages. It also offers automatic connection management, broadcasting messages, and scaling across multiple servers.
3. SockJS is a JavaScript library that provides a WebSocket-like object in the browser, even if the server doesn't support WebSockets. It offers a fallback mechanism that uses alternative transport protocols, such as HTTP long-polling, allowing your application to work in environments where websockets are unavailable. SockJS can be used with various backends and programming languages, including Node.js, Java, and Python.
4. WS is a simple and lightweight WebSocket implementation for Node.js. It provides a straightforward API for creating WebSocket servers and clients, making it easy to integrate websockets into your Node.js applications. ws offers per-message compression, automatic reconnection, and customizable options for handling incoming and outgoing messages.
5. Django Channels: Django Channels is a library that extends the capabilities of the Django web framework to handle real-time applications. It supports websockets and other protocols like HTTP long-polling and Server-Sent Events. Django Channels allows you to build real-time chat and messaging applications using the familiar Django syntax and tools.
Reasons to consider WebSockets for real-time communication
- Websockets provide real-time updates and open lines of communication.
- Websockets are HTML5 compliant and offer backward compatibility with older HTML documents. Therefore, all modern web browsers—Google Chrome, Mozilla Firefox, Apple Safari, and more- support them.
- WebSockets are compatible across Android, iOS, web, and desktop platforms.
- A single server can have multiple WebSocket connections open simultaneously and multiple connections with the same client, which opens the door for scalability.
- WebSockets can stream through many proxies and firewalls.
- There are many open-source resources and tutorials for incorporating WebSockets in an application, like the Javascript library Socket.io.
PubNub’s Take on WebSockets vs. Long Polling
PubNub takes a protocol-agnostic stance, but in our current operations, we have found that long polling is the best bet for most use cases. This is partly because of the maintenance and upkeep required to scale WebSockets on the backend and potential issues that can arise when you can not easily identify a disconnection. WebSockets are a great tool, but long polling works reliably in every situation.
PubNub uses long polling to ensure reliability, security, and scalability in all networking environments, not just most. Long polling can be as efficient as WebSockets in many real-world, real-time implementations. We have developed a method for efficient long polling – written in C and with multiple kernel optimizations for scale.
PubNub is a real-time communications platform that provides the foundation for authentic virtual experiences, like live updates, in-app chat, push notifications, and more. The building block structure of our platform allows for extra features like Presence, operational dashboards, or geolocation to be incorporated. PubNub also makes it extremely easy to scale, especially compared to socket frameworks like Socket.io or SocksJS.
Summary
To conclude, WebSockets are a very useful protocol for building real-time functionality across web, mobile, and desktop variants, but they are not a one-size-fits-all approach. WebSockets are just one software tool that fits into a larger arsenal when developing real-time, communication-based applications that require low latency. It is possible to build off of basic WebSocket protocol, incorporate other methods like SSE or long polling, and construct an even better, more scalable real-time application. The problem is that when you use WebSockets, the shortcomings can be difficult to manage if you are not an expert in building real-time systems.
Using PubNub provides a better user experience, saves significant development time and maintenance costs, speeds up time to market, and reduces the complexity of what your engineering and web development team will need to develop, manage, and grow.
With over 15 points of presence worldwide supporting 800 million monthly active users and 99.999% reliability, you’ll never have to worry about outages, concurrency limits, or any latency issues caused by traffic spikes. PubNub is perfect for any application that requires real-time data.
Sign up for a free trial and get up to 200 MAUs or 1M total transactions per month included.