Two-factor Authentication: How to Set Up 2FA in Your Game
Two-factor Authentication (2FA) provides an extra layer of security for your application as a multi-factor authentication solution. This type of authentication requires not only a password and username, but also a token that is unique to that specific user. 2FA requires users to verify their identity in two unique ways before gaining access to the system, usually with a one-time token or biometric data. Using 2FA in your applications can help lower the number of cases of hacking, identity theft, and phishing attacks.
My goal with this project was to set up a secure way to log into a JavaScript multiplayer game. I wanted users to be required to verify their identity before they could access the game. Because the game has a real-time chat feature, I also wanted to be able to track user behavior in a more accurate way.
Luckily, using Auth0's 2FA service, setting up the application with 2FA integrated was a breeze. In the application, PubNub powers the chat and gameplay, while Auth0 manages the 2FA portion of the application.
Setting Up Auth0
The first step is to sign up for a free Auth0 account. Once you have signed up, navigate to the dashboard and create a new application.
Under settings, find the domain and client ID. Under settings, scroll down and add the URL (if running locally for example http://localhost:8000/) for your application to the Allowed Callback URLs box. Next, in your project files, find the auth0-variables.js and provide the Client ID and Domain there.
var AUTH0_CLIENT_ID='CLIENT_ID';
var AUTH0_DOMAIN='<TENANT-NAME>.auth0.com';
var AUTH0_CALLBACK_URL=window.location.href.substring(0,location.href.lastIndexOf('/')+1)+'vote.html';
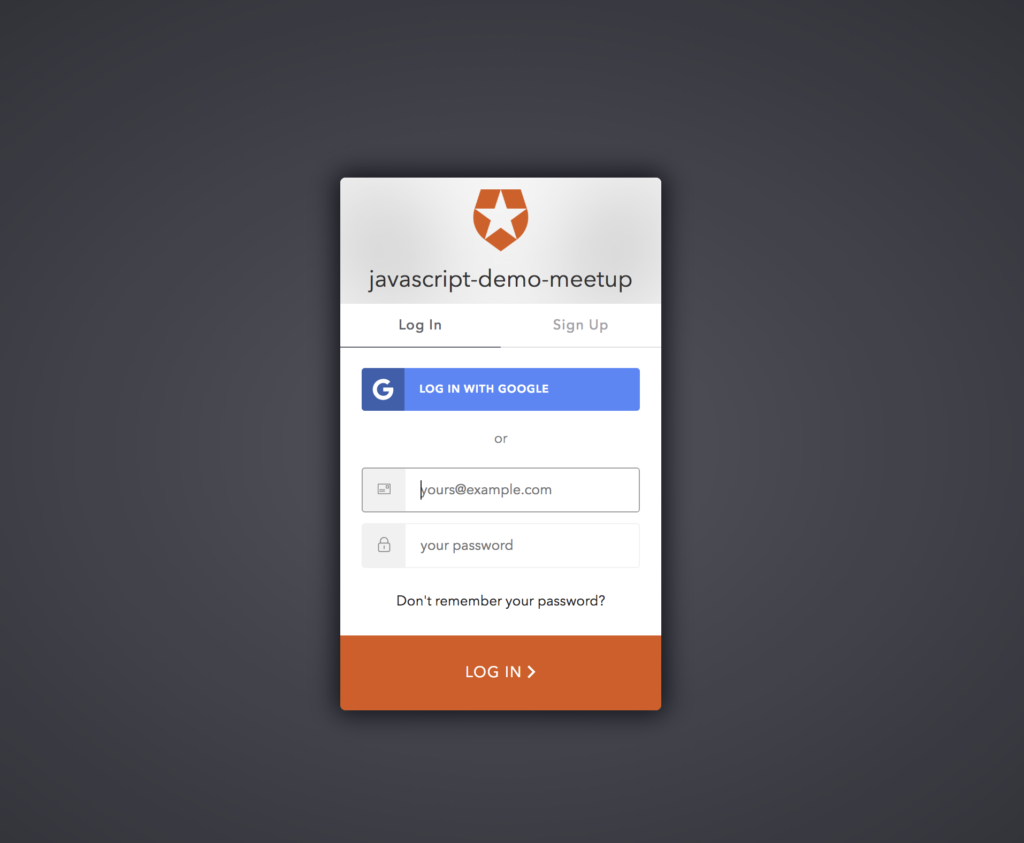
Now that you have your variables setup, the first step is to create a landing page where people can sign into your application. For this, we created a simple landing page. When we click the Log In button, we are taken to the 2FA login screen.

The login button click is handled in the app.js document. It passes the webAuth parameters to the authorize function and then shortly after redirects you to the login portal screen.
var webAuth = new auth0.WebAuth({
domain: AUTH0_DOMAIN,
clientID: AUTH0_CLIENT_ID,
redirectUri: AUTH0_CALLBACK_URL,
audience: 'https://' + AUTH0_DOMAIN + '/userinfo',
responseType: 'token id_token',
scope: 'openid',
leeway: 60
});
var loginStatus = document.querySelector('.container h4');
// button(s) and event listeners
var loginBtn = document.getElementById('qsLoginBtn');
loginBtn.addEventListener('click', function (e) {
e.preventDefault();
webAuth.authorize();
});
Now when you click the Log In With Google button, you will be taken to the Google login screen and can select which Google Account you would like to associate with this application.


Once you are signed in, you are immediately taken to the game page. Since we logged in with 2FA, we can pull information from Auth0 such as name, ID, and more. In the chat feature below the game interface, we can change the name to Jordan-Schuetz for one of the players instead of randomly generated one.
Assets
The entire game below is built using Phaser's HTML5 & Javascript API, and the chat window is built custom using the PubNub Chat SDK. The code for the game is available for free and open source on GitHub here.
Conclusion
There are so many use cases for 2FA implementations especially with applications built using PubNub. Auth0 makes it easy to setup secure sign on which can expedite the development process of your application. Additionally, being able to track through 2FA who is using your application with PubNub can make managing users a lot more straightforward.