WebRTC is a big bundle of open source technology. Are you planning on building Skype-like apps on web and mobile iOS/Android? WebRTC makes it easy for you to create new types of voice and video chat applications that require audio or video streaming. Even better, WebRTC allows you to connect two users Peer-to-Peer. You can check out our What is WebRTC overview here for a general overview of the technology. In this blog post, we’ll be diving into the video and voice side of things, and walk you through building a WebRTC video and voice chat application.
Building a WebRTC video streaming app with live video and voice chat
This style of connectivity is phenomenal for business saving on the traditional middle-man server bandwidth costs. The full WebRTC package includes P2P, Data Streaming, Video and Audio Codecs for transmission of live conversations between one or more peers. WebRTC also includes the mechanisms for P2P (Peer-to-Peer) connectivity via common STUN to generate network topology route ICE candidates (Interactive Connectivity Establishment).
Can You Use WebRTC for Developing Mobile and Web Apps?
Yes! WebRTC is easy to use and great for mobile and web app development. But it is even easier to use for mobile and web apps if you use the PubNub WebRTC SDK. We built a WebRTC SDK for you to make it super easy.
At PubNub we believe simplicity is essential for our SDK usability. We’ve taken a simplified approach to WebRTC Peer Connections by creating and easy-to-use SDK for developers. Simplicity should be included in all platforms and devices. That’s why we support Android WebRTC mobile calling with compatibility for iOS native Objective-C based WebRTC SDK.
Our simple free developer WebRTC SDK is powered by PubNub Data Stream Network for High-replication Signaling via Data Streams, Call Presence Connectivity Detection, Phone API for Mobile Push Notifications, Call Event Logging Storage and Playback and Call Access Control Management.
WebRTC SDK for Voice and Video Chat Calling
The basics of WebRTC Voice and Video calling has been simplified for your mobile app development ease. We’ve created simple calling methods which match that of a standard telephony calling systems. Use the phone.dial()method for starting a call and phone.receive() method to receive the call.
The Basic Concepts of WebRTC Calling
Making a WebRTC phone Call
Receiving a WebRTC phone Call
Adding Voice and Video Live Stream
Those are some of the basics. But you’ll want to use a lot more features that are documented on the GitHub WebRTC Documentation readme file. Some extra features include Multi-party Calling and a simple phone.hangup() disconnect session method when you’re done with your conversation.
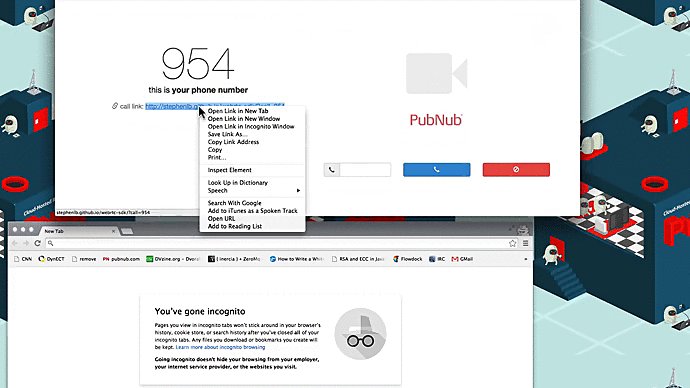
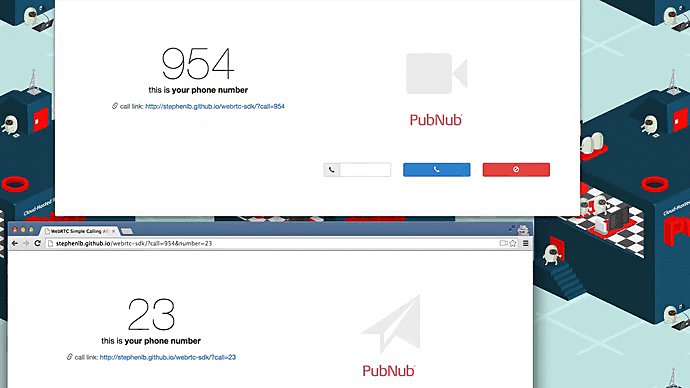
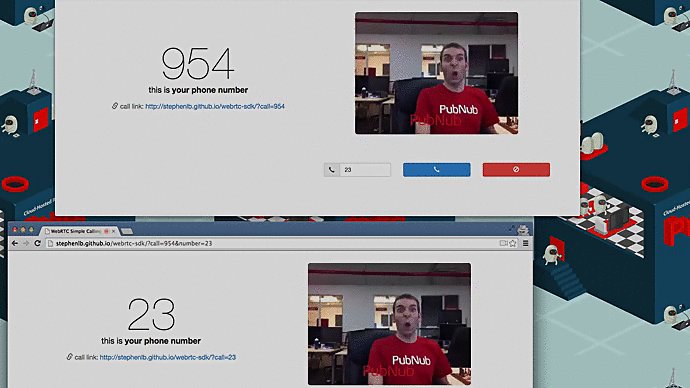
WebRTC Voice and Video Chat Live Demo
We’ve got a live WebRTC Video and Voice Chat Application demo here.
A WebRTC SDK implementation reference has been built for you to help surface some of the SDK feature use cases. You may be interested in the insta-frame snapshot feature which allows you to transmit and capture the raw image video feed output into an <img> DOM element. Or you may want to know how WebRTC Dialing has been simplified for you.
We’ve created a simple dialer and reciever app that works on Android and WebRTC Supported browsers. This app demonstrates some of the WebRTC SDK capabilities including some of the following WebRTC Features:
- Photo Snap Camera Transmit (STUN-less Firewall Ready)
- WebRTC Dialing (STUN-less Firewall Ready)
- WebRTC Call Receiving (STUN-less Firewall Ready)
- JSON App Messaging (chat/signals/etc.) (STUN-less Firewall Ready)
- Broadcasting Mode
- Instant Connect Dialing
- Security SSL, AES256, ACL Access Control Management
- Password Protection via Cipher
- Connectivity Detection and Auto-Recovery
- Pre-configured Video Element for Streaming Video/Audio
- Pre-configured Local Camera Video Element for Streaming Video/Audio
- Network Connectivity Hooks (online/offline)
- SDK Level Debug Output
What else can you build with a WebRTC simple calling API other than a building a video chat app?
There are a plethera of important and useful applications which may be built using the PubNub WebRTC Calling SDK. I have cataloged a list of ideas for WebRTC Use Cases:
- Amazon Mayday Help Button
- Salesforce SOS Help Button
- WebRTC Skype Replica
- Traditional Phone Replacement
- Chatroulette
- VoIP Replacement
- Facetime
- In-bound Sales Calls
- Easy Remote Meetings
- Call Assistant or Specialists
- Big Screen Public Announcemnt
- Live Presentations
There are many applications for WebRTC with more to be discovered soon. With the wide-spread support and availability of WebRTC on the web and full mobile support there’s good reason to get started with WebRTC as your voice/video streaming solution for users who will be communicating in real time. From WebRTC Screen Sharing toWebRTC Facetime the applications to build for user connectivity seem to be in the boundless realm.
WebRTC Resources and SDK Links
- Download: ZIP Download WebRTC SDK
- GitHub: GitHub Repository for WebRTC SDK
- Video: What is WebRTC Video Introduction
- Demo: WebRTC Live Calling App Demo