Build a Subscriber to Receive and Publish Data w/ Ember.js
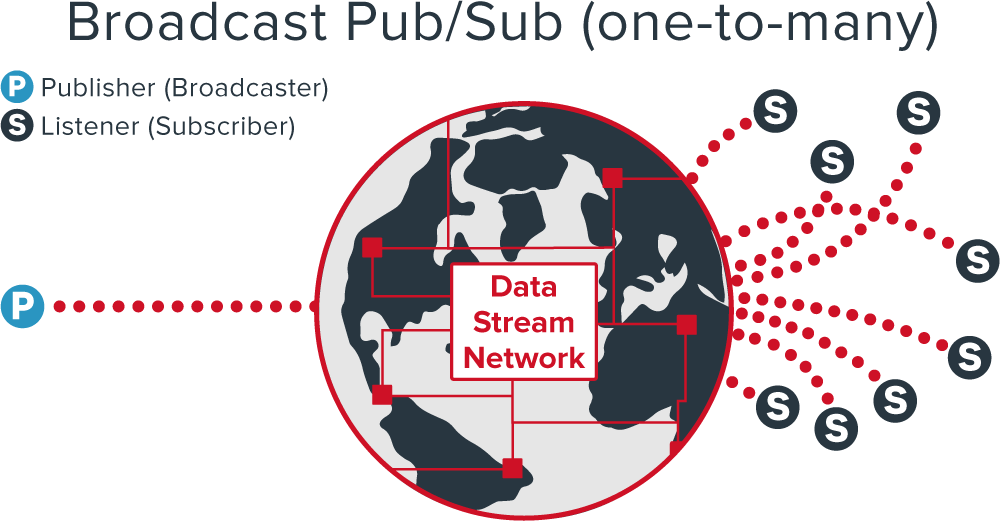
In our first part of this tutorial series, we built the broadcaster (publisher) for our broadcast pub/sub app using Ember.js. In this tutorial, we're building the subscriber side, the end-user(s) application that receives the data and publishes it in real time.
Applications of this sort can transfer custom settings for SVGs. Imagine being able to build game where properties for the graphics are transferred in real time. Skills you learn from this entry could be used for websites viewed on mobile devices, like live blogging platforms. We built a sportscast statistics app, where updates are broadcast to multiple users simultaneously. The options are endless!
Project Overview and Working Demo
The example here is simple. The listener subscribes to the channel. When the properties of the SVG are changed by the broadcaster, the listener hears the message. Once the message is heard, the listener’s SVG properties change. Let’s get a preview of the great things to come!
We have a working demo of the broadcaster (previous tutorial) here, and the subscriber (this tutorial) here. Open up the two links, and send data from the broadcaster to the subscriber in real time.
Part 2: Building the Spectator
Spectator preview:
If this is your first time working with Ember.js, we recommend you take a look at the PubNub Ember SDK page. This guides you through the dependencies and how to set up Ember. It then instructs you how to integrate PubNub into the app. We will breeze by some of the same topics in this blog entry.
Include Libraries
Include JQuery, the PubNub library, Handlebars, Ember.js, the PubNub Ember library, and Bootstrap.
The Structure
Keep it simple for the SVG. Specify the rectangle in the background as well as the circle in the foreground. Specify the height and width for the rectangle, as well as the radius and position for the circle. We bind the color data to the shapes so we can display them with the SVG.
This is more interesting than applying the colors to a font and background. And it proves that the the broadcaster can specify colors for very different use cases!
Making it all work: The Ember Controller
Now, tie it all together. Create a new Ember application and assign a random user name to each new user in the channel, and initialize PubNub with your own credentials.
To get your unique pub/sub keys, you’ll first need to sign up for a PubNub account. Once you sign up, you can get your unique PubNub keys in the PubNub Developer Dashboard. Our free Sandbox tier should give you all the bandwidth you need to build and test your messaging app with the web messaging API.
Specify a channel to subscribe, a data object (to receive colors from the channel), and a user.
Specify an instance of the PubNub service, the channel, and this to make things easy.
Set some default colors for the SVG.
Subscribe to the channel, it should be the same channel to which the broadcaster is publishing.
Register for message events so when the broadcaster sends new colors, the SVG updates immediately.
Wrapping up
We've now successfully built a broadcasting app with Ember.js!
Want to see the finished product in action? Check out the broadcaster and subscriber demos, open both up (or even a couple of subscribers), and send data from the broadcaster to the subscriber.
We also recently released another broadcast demo, where we built a sportcast app that streams sports statistics, so if AngularJS is more your style, check it out!