Building Real-time Live-Updating Animated Graphs: Eon C3.js
Having the ability to stream data to a real-time, live-updating graph is pretty powerful. There's no argument there. But until now, they've been fairly difficult to implement. Most of the time, you'd end up hacking a graphing library to re-render every time it gets new information.
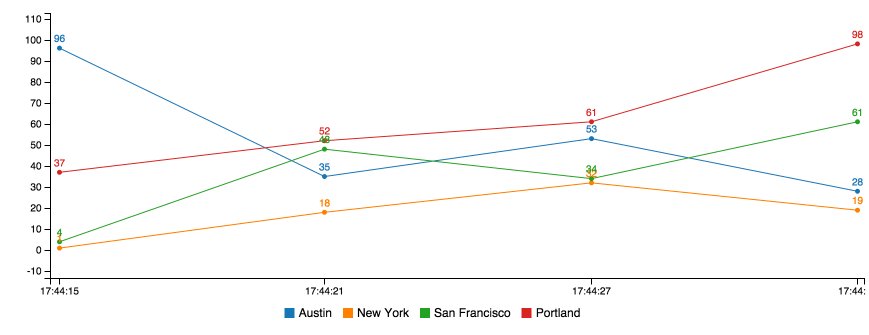
 When I played with the C3.js demos on their homepage, I realized it was something different. Not only do the charts smoothly transition when new data points are added but you can even switch between chart types!
When I played with the C3.js demos on their homepage, I realized it was something different. Not only do the charts smoothly transition when new data points are added but you can even switch between chart types!
C3.js is a great way to graph real-time data. The transitions are smooth, the variety of chart types is awesome, and they look great. That's why we're happy to announce the new PubNub C3.js library; an easy way to update your graphs in real time.
Getting Started with C3.js
It's super easy to get started. The PubNub Chart library simply wraps C3 in a function that updates the graph when new messages are received.
Start by including pubnub.min.js, d3.v3.min.js, c3.js, and then finally eon-chart.js. You can get eon-chart.js from the github repo.
Then, just initialize eon-chart. The normal C3 config plugs into the generate param. For now, this spline chart will work just fine.
You also need to supply a PubNub channel in channel param. Choose a unique name for your graph.
Streaming and Publishing Data to the Graph
That's it! Now you can publish messages to the same channel and they'll render in the graph.
Make sure your messages are in the format that C3.js expects! For example:
Notice how the subscribe_key and channel matches.
You can find a full C3.js real-time streaming example with code here.
More on Publishing Messages
This uses the included PubNub library to pubnub.publish() packets to the pubnub.subscribe() call waiting inside the C3 framework.
You probably want to publish data from the back-end instead. Check out our PubNub docs for more info.
Auto Populating the Graph
You may notice that when you refresh the graph is reset. Wouldn't it be great to save the data so it could populate the graph automatically?
Just use the parameter history: true, and PubNub history will automatically fetch the last x messages for you and populate the graph with them!
Customize Your Graph
PubNub-C3 works will all supported graph types in C3. Just check out the examples below. You can learn more about customizing your graph from the official C3 docs.
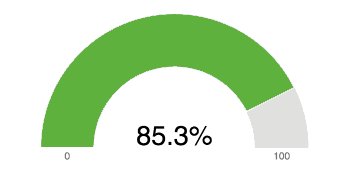
Gauge Chart
The gauge chart measures a specific metric between two predefined variables. Here's a live, real-time gauge chart visualization example.
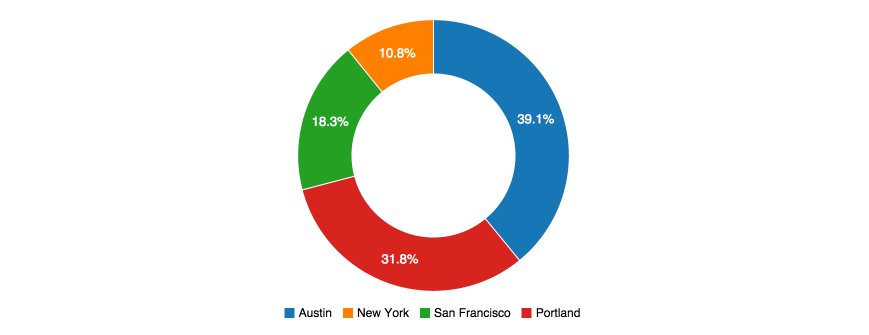
 Donut Chart
Donut Chart
A donut chart measures multiple variables and presents it in a circle visualization.

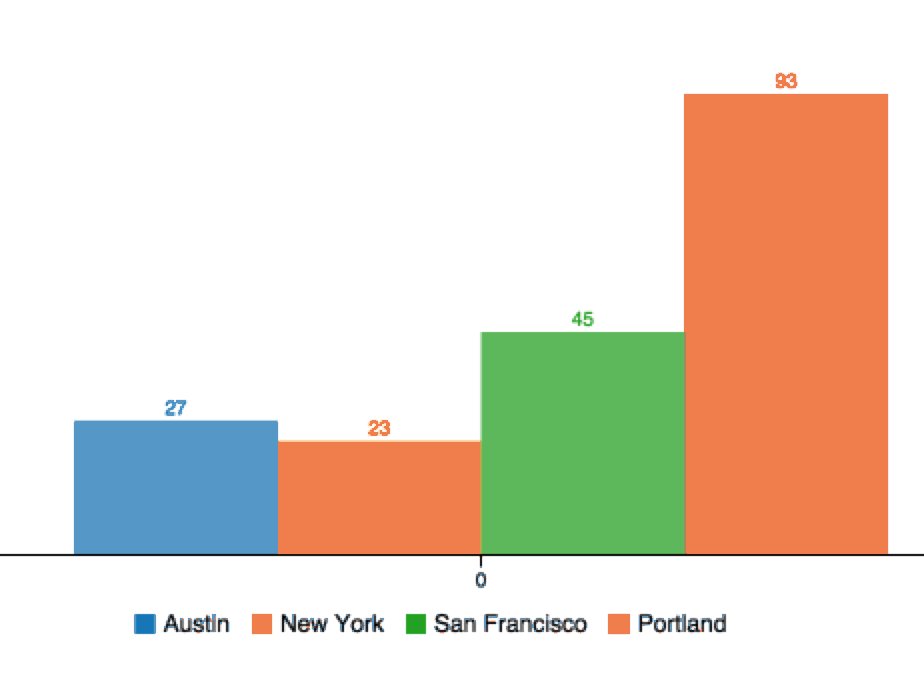
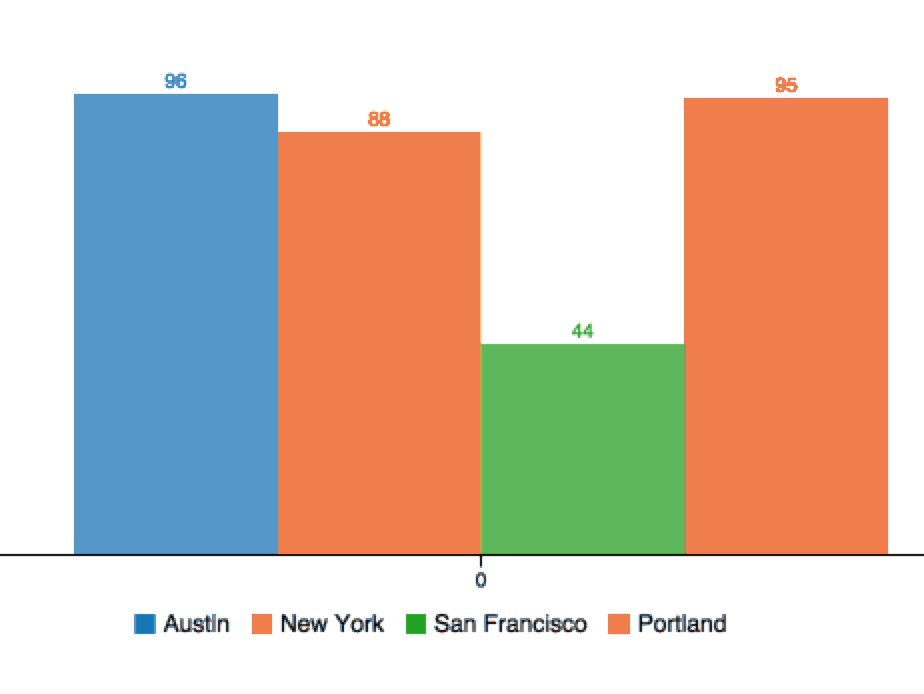
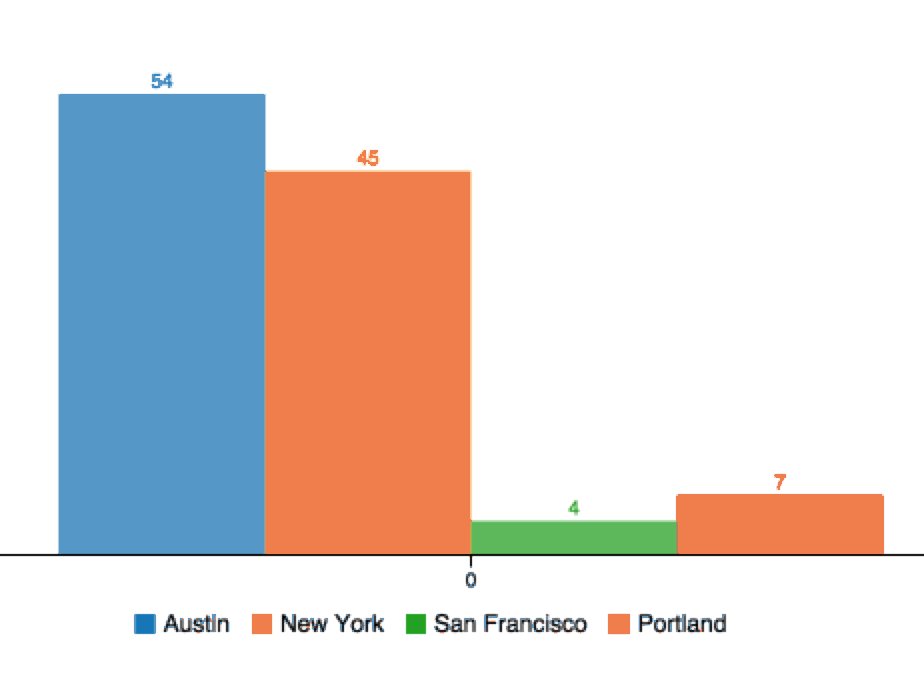
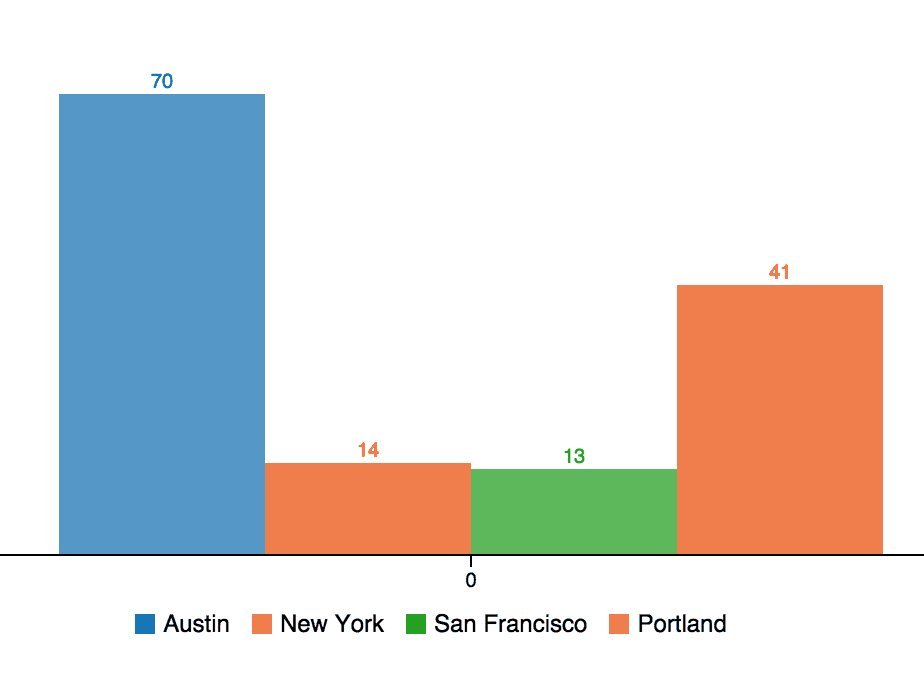
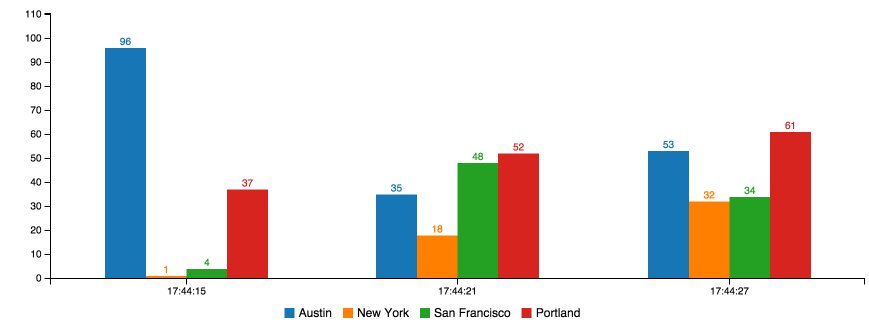
Bar Chart
Bar charts measures multiple metrics and presents them on bars of varying heights. Here's a real-time, live-updating bar graph visualization example.
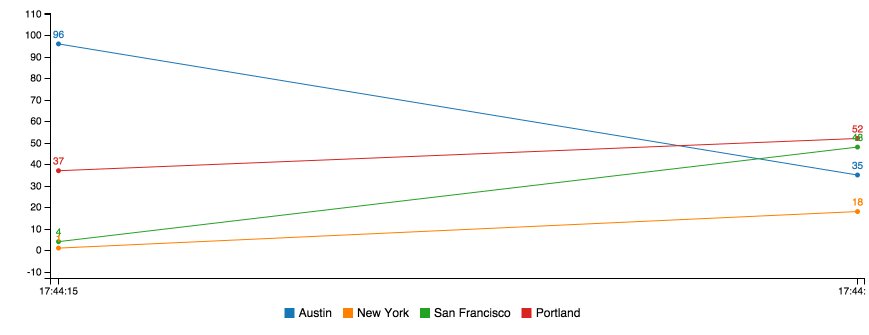
 Transforming Chart
Transforming Chart
With transforming charts, the sky's the limit. Get creative, mix types of visualizations, and present data in a cool and unique way.

Real-time Visualizations: Bringing Data to Life
Our C3.js library is just another way we want to bring data to life, by streaming then publishing it to a real-time, live-updating user interfaces. We have a ton of demos and tutorials around this already, including:
Check them out, stream data of your own, and look for more from us on real-time visualizations!