DIY Real-time Weather Station with Intel Edison and Cylon.js
We absolutely love when developers harness the real-time capabilities of the PubNub API and extend it to the Internet of Things. With the affordability, capabilities, and flexibility of new embedded boards, the sky's the limit for IoT hobbyists and developers for any skill level. So when a great project comes along, we want our readers to know about it.
Today's featured project is from Krishnaraj Varma, who built a Real-time Weather Station powered by the Intel Edison board and BMP085 sensor. The IoT application collects weather data from the sensor and displays changes it on a live-updating dashboard from freeboard.io. The real-time streaming of weather data from the sensor to the dashboard is powered by PubNub Data Streams. Lastly, the app uses Cylon.js, a JavaScript framework for robotics.
You can check out the tutorial in its entirety on Hackster.io, where Varma includes screenshots, a walkthrough, diagrams, and screenshots. He also includes a full GitHub repository with all the code you need to get started.
Visualizing the Weather Data
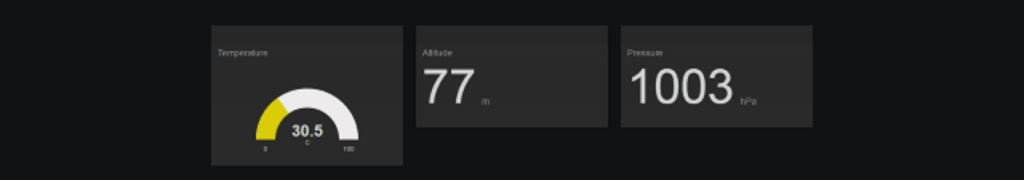
The collecting of the weather data is sweet, but more importantly, let's do something with that data. With any weather station app, we need to deliver updated temperature, humidity, precipitation, altitude, or pressure data, to name a few, in real time to our user interface.
That's where freeboard.io comes into play. freeboard.io makes building dashboards for the Internet of Things easy and beautiful. Updates are sent from the connected device(s) to the live UI via the PubNub Data Stream Network, ensuring real-time speed and accuracy of the data being streamed.
Want to get started streaming data to a freeboard UI with your own project? Check out this tutorial.
Happy hacking!