7 Tutorials for Building a Complete Chat App with AngularJS
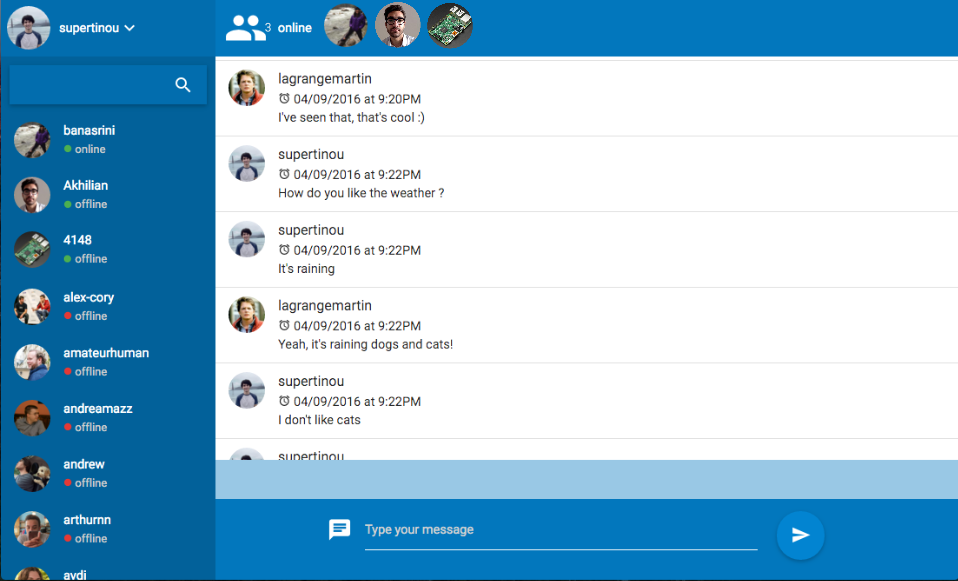
Last spring our superhero intern Martin (now a full time member of Team PubNub) created a comprehensive blog series on building a full featured chat app with Angular JS. Along the way he completely overhauled the PubNub Angular SDK and paved the way for Angular 2. Here it is, your complete guide to building a chat app with AngularJS. You’ll learn how to send and receive messages, build a beautiful message history with infinite scrolling, add a list of users with indicators for presents and typing, and secure access with OAuth.

Part 1: Installing the SDK and sending messages with PubNub
Learn how to setup your free PubNub account, send messages, and receive them in JavaScript with the Angular SDK.
Part 2: Infinite scrolling chat history
No chat app is complete without a scrollback to earlier conversations. Using the Persistence feature, this tutorial shows you how to make an infinite scrolling chat history.
Part 3: Create a user list with presence indicators
Show who’s online right now with status indicators and cute icons as a separate Angular component.

Part 4: Real-time typing indicator
Show who’s typing right now with a real-time typing indicator as a separate Angular service.
Part 5: Secure access with OAuth and Access Manager
Using a NodeJS backend secure access to your chat app using OAuth and Github accounts.

Part 6: Scaling the friends list with Channel Groups
Don’t let your app slow down as the number of friends grows, switch to channel groups for great justice!
Part 7: AngularJS SDK update with easier API for Channel Management
We’ve updated the AngularJS SDK with new APIs to make channel management easier, and with less code.
With Martin’s comprehensive guide you’ll be able to build every feature your app needs to provide a killer chat experience.