Building a Messaging Layer for a Dating App with PubNub


Good News! We’ve launched an all new Chat Resource Center.
We recommend checking out our new Chat Resource Center, which includes overviews, tutorials, and design patterns for building and deploying mobile and web chat.
 Floret is a matchmaking application that blends gamification and virtual romance together to create a unique and interactive dating experience.
Floret is a matchmaking application that blends gamification and virtual romance together to create a unique and interactive dating experience.
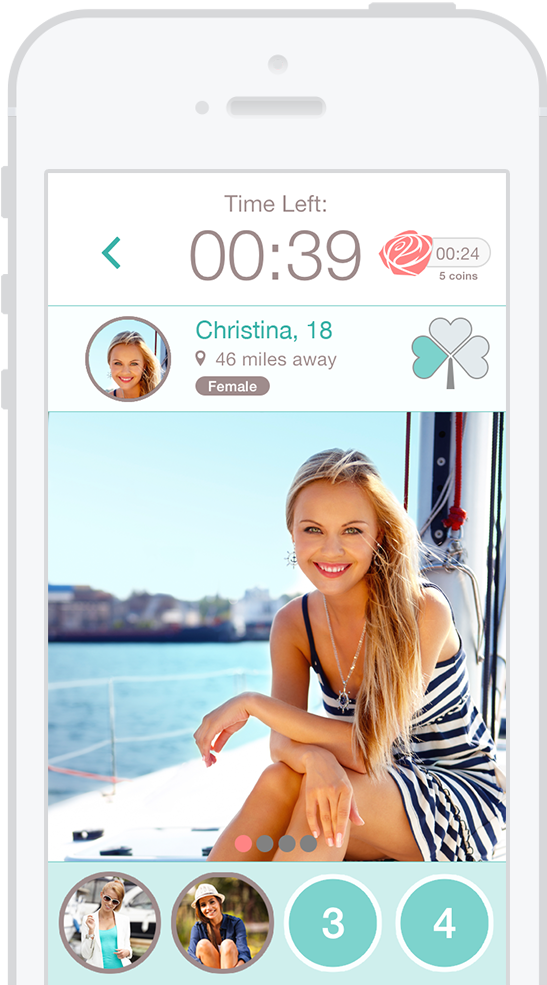
- Gamification: Users join a game room and have ninety seconds to browse each other’s profiles and rank one another. They are then matched based on the Stable Marriage Problem, a famous concept in Economics and Computer Science.
- Virtual romance: Once matched, pairs can communicate on the platform with text and video messages, with new features continuously being added.
Burden of Building a Real-time Messaging Layer In House
Floret originally tried to build out a real-time infrastructure for both their messaging layer platform and their Matchmaking Game in house. The development team soon found that doing this would not only take months to build, but would also require heavy maintenance and operations commitments to keep it running.
“The mere cost and time to build out a real-time infrastructure was a huge burden. We had to hire an engineer solely to build in real time, which is infeasible for an early stage startup,” said Milad Moh, Founder and CEO/CTO of Floret.
The Real-time Matchmaking Game Needs Real-time Speed
 Real-time functionality is vital for the core feature of Floret, the Real-time Matchmaking Game. With only ninety seconds, PubNub is able to deliver speed and reliability to ensure that users can rate one another and interact within the application.
Real-time functionality is vital for the core feature of Floret, the Real-time Matchmaking Game. With only ninety seconds, PubNub is able to deliver speed and reliability to ensure that users can rate one another and interact within the application.
“We had problems synchronizing the game room for all players, which was also accounting for long loading times.”
Synchronization the Real-time Matchmaking Game across all connected users was a key concern for the Floret team. They originally used a combination of fetch and mobile push notifications to synchronize the game room, which soon proved to be unreliable.
“With PubNub, loading time is a quarter of what it used to be. We now have no issues synchronizing the game, and it’s significantly improved user experience and speed.”
Building a Real-time Messaging Layer
 In addition to the Real-time Matchmaking Game, Floret uses PubNub extensively for messaging inside their application. PubNub Data Streams is at the core of Floret’s messaging platform, enabling users to communicate over text in real time.
In addition to the Real-time Matchmaking Game, Floret uses PubNub extensively for messaging inside their application. PubNub Data Streams is at the core of Floret’s messaging platform, enabling users to communicate over text in real time.
“Before we implemented PubNub, we had a large number of users were leaving Floret to chat on other messaging services and platforms. After implementation, we’ve eliminated this problem and can provide a fast and smooth messaging experience.”
Ease of Implementation and Value
Floret had PubNub fully implemented and running in their application in under two weeks. Since implementing PubNub, Floret doesn’t have to worry about orchestrating and maintaining their backend infrastructure.
Additionally, PubNub has significantly reduced the number of API calls to their backend, and made their messaging and Matchmaking Game faster and more reliable.
“With the help of PubNub, we can now focus on other aspects of Floret rather than worrying about building and maintaining real-time functionality on our own. Scalability is also an important factor for us, and we now know that we can support hundreds of thousands of users,” said Moh.